Spotlights
Link to web pages or upload files that API consumers view on the API listing's About tab.
Spotlights are publicly accessibleFiles uploaded in Spotlights are stored in public AWS S3 buckets. For a more secure way to make files available to your developers, see Assets.
Enterprise Hubs can be configured to not use Spotlights. Contact your Rapid representative if you would like to disable Spotlights on your hub.
Spotlights can be used to provide additional information about your API to your consumers. Spotlights appear on the About tab of an API's listing. Spotlights are links to existing URLs or to files that you have uploaded to Rapid.
When a consumer clicks on a Spotlight, usually a new tab will be opened, displaying the content of the URL or file specified when creating the Spotlight. If a file type is unknown to the browser, the consumer may be prompted to download the file locally.

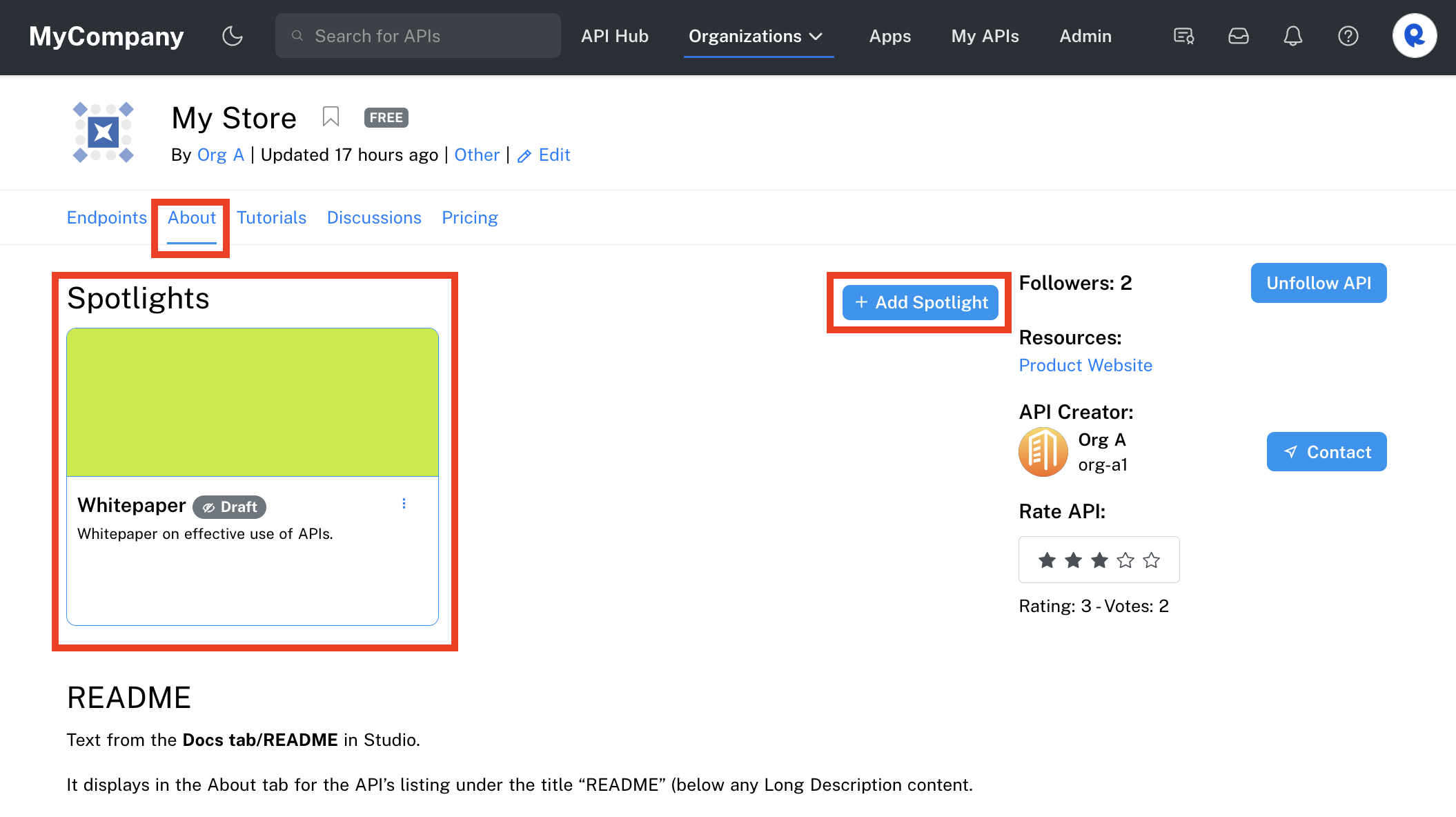
The API builder view of Spotlights on the API listing's About tab.
Spotlights vs. Tutorials and AssetsIf you have an existing tutorial hosted online or a file (such as a PDF whitepaper) that is related to the API, Spotlights or Assets may be the best way to present the information to your API consumers.
For tutorials, API builders add tutorial information using Rapid's user interface. That content is then presented to API consumers on the Tutorials tab of the API listing.
Adding a Spotlight
Adding Spotlights and TutorialsAPI builders mostly use Studio's Hub Listing tab to enter information related to the API. Spotlights and Tutorials are different because the API builder adds the information by navigating to the API's listing. Only owners of the API can add Spotlights and Tutorials.
Users or team members that own the API see an + Add Spotlight button when view the About tab of the API's listing. Click the + Add Spotlight button to get started (see screenshot above).
The Create Spotlight dialog appears.

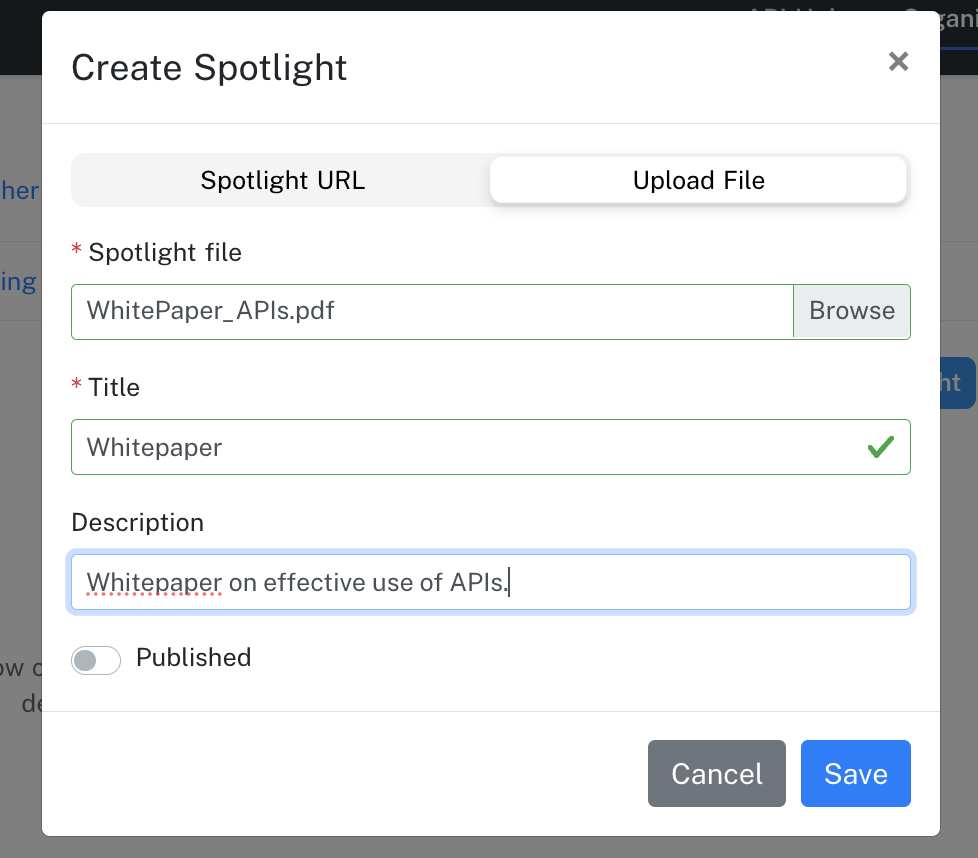
The Create Spotlight dialog.
Spotlights can link to an existing web page by specifying a Spotlight URL or you can click Upload File and navigate to a local file. If a local file is uploaded, it is added to an AWS S3 bucket and the Spotlight URL will populate with the S3 URL. In other words, uploading a file has the effect of creating and populating the Spotlight URL for you.
Specify the Spotlight's Title and Description, which will be displayed on the About tab (see the first screenshot on this page).
Slide the Published toggle to the right if you are ready to make this Spotlight visible to your API consumers. Otherwise, the Spotlight is only visible to the user or team that owns the API.
Editing or deleting a Spotlight
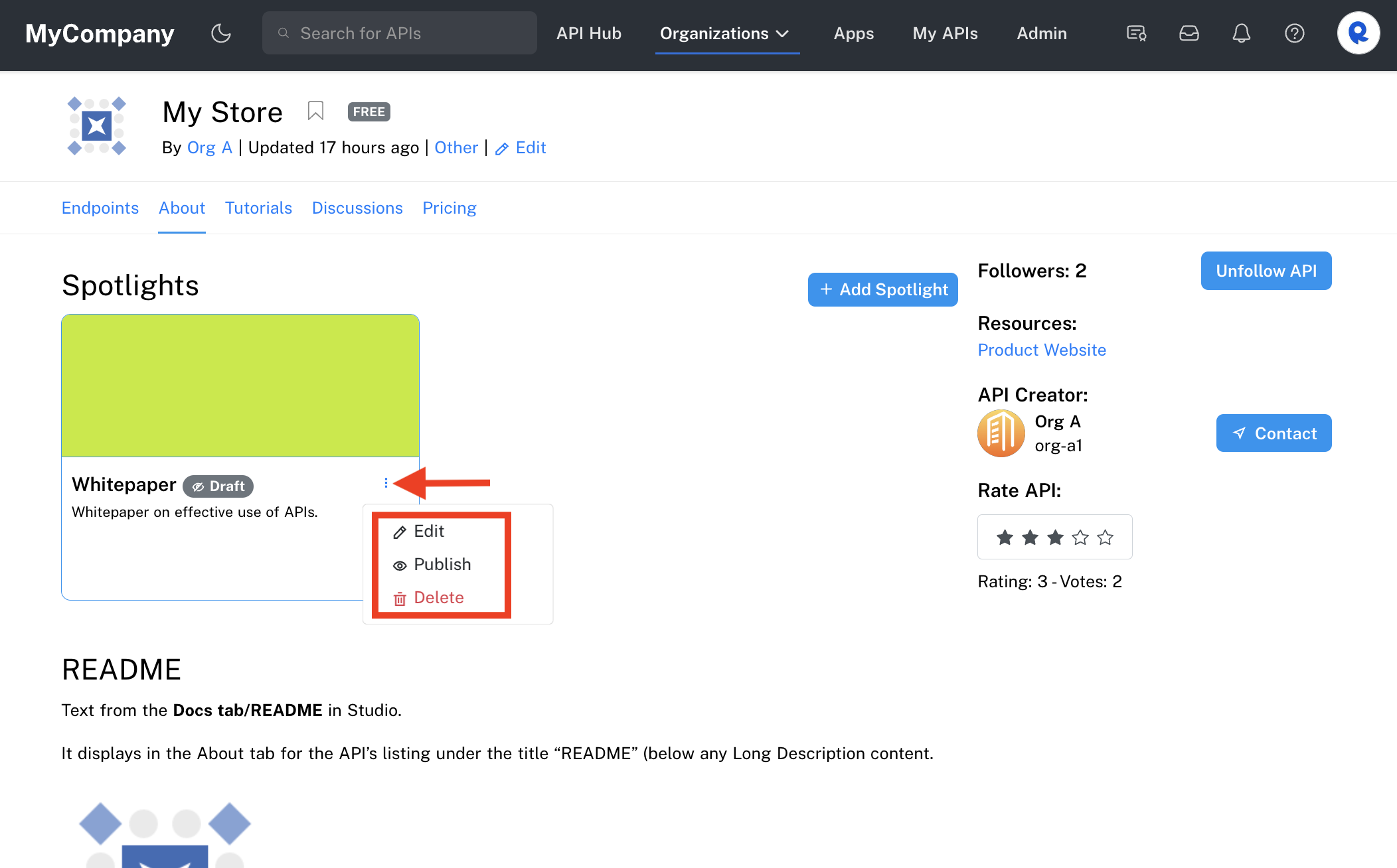
The screenshot below shows the result of adding a Spotlight as a draft. You can click on the Spotlight to view its content in a new browser tab. Additionally, you can click on the three vertical dot icon and perform the following actions:
- Click Edit to edit the Spotlight.
- Click Publish to make the Spotlight immediately available to your API consumers.
- Click Delete to permanently delete the Spotlight.

The API builder view of a Spotlight.
Updated 7 months ago