Connecting to an API
Subscribing to an API
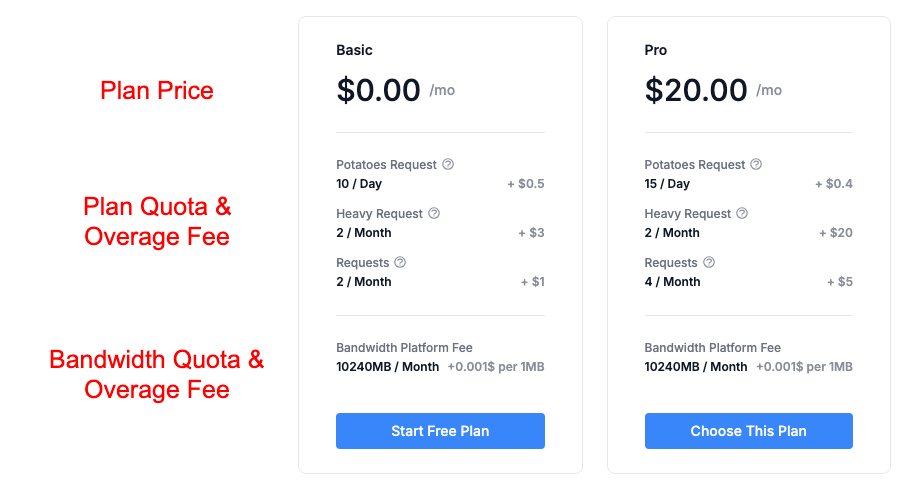
If the API has pricing associated with it, you will need to select a pricing plan before calling the API. Prices are based on a recurring monthly subscription based on the plan selected — plus overage fees applied if you exceed a plan’s quota limits.

A lot of APIs have a BASIC free plan, which means you can use that plan to test the API for free as long as you stay within the quota limits. It’s your responsibility to review and acknowledge the plan’s usage limitations.
Staying in your API plan's quota limitIt is extremely important to know how close you are to the quota limit for your subscription. You will be charged for any additional usage that goes over the limit. You can see your usage and remaining quota amount from the Developer Dashboard or by using the response headers.
Bandwidth Platform FeeNew: Starting December 2025, each subscription will include 10 GB of bandwidth per billing cycle at no cost. After that limit, a fee of $1 per additional 1 GB of traffic will apply, calculated proportionally based on total usage. This fee will be charged to the consumer and helps cover infrastructure costs, keeping the platform reliable and scalable for everyone.
For reference, the average request size is around 2 KB, but actual usage may vary depending on the API.
Requesting approval to use an API's plan
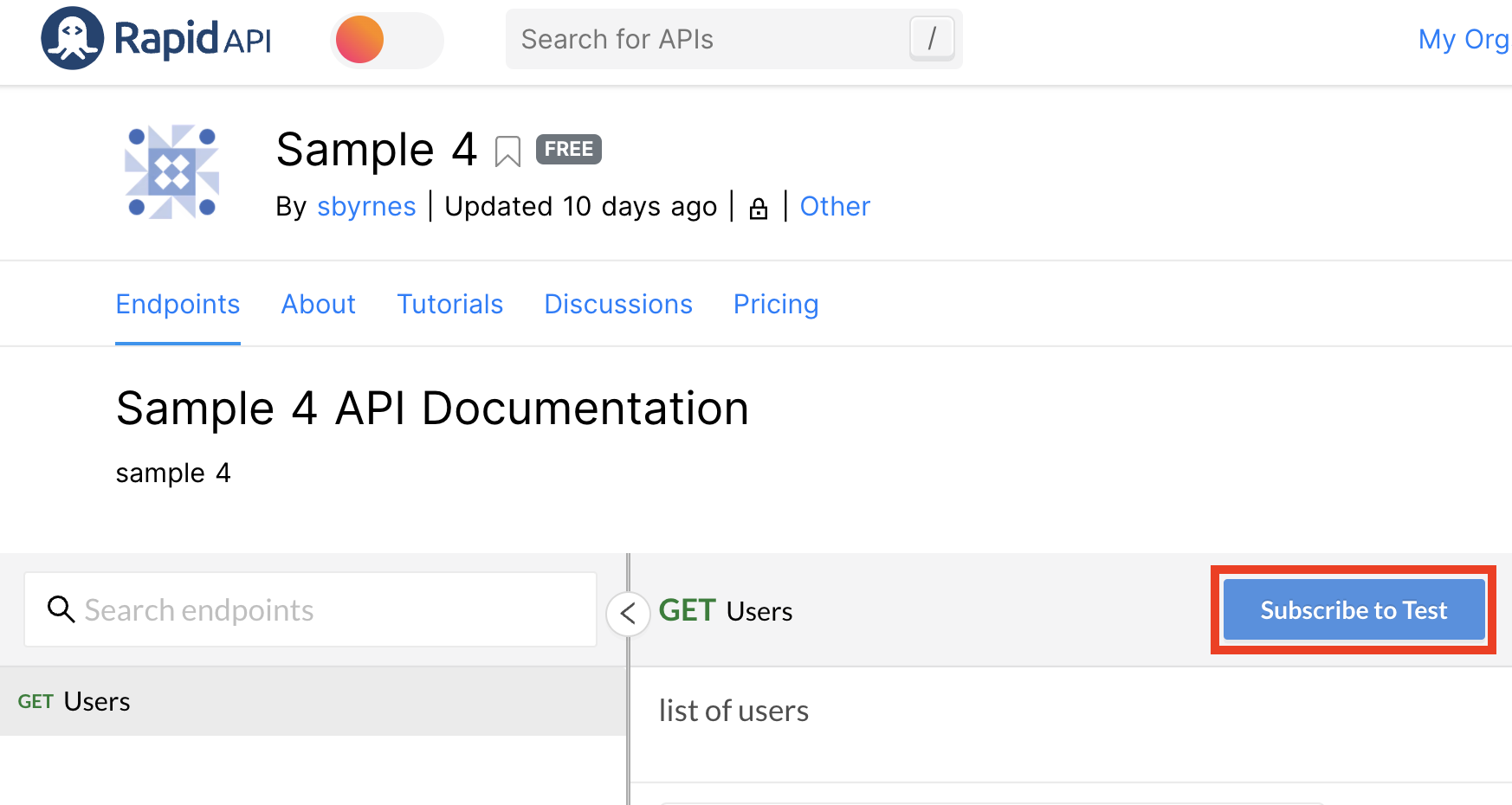
If a Request Approval workflow has been enabled for an API, API consumers will see a Subscribe to Test button when viewing the APIs endpoints.

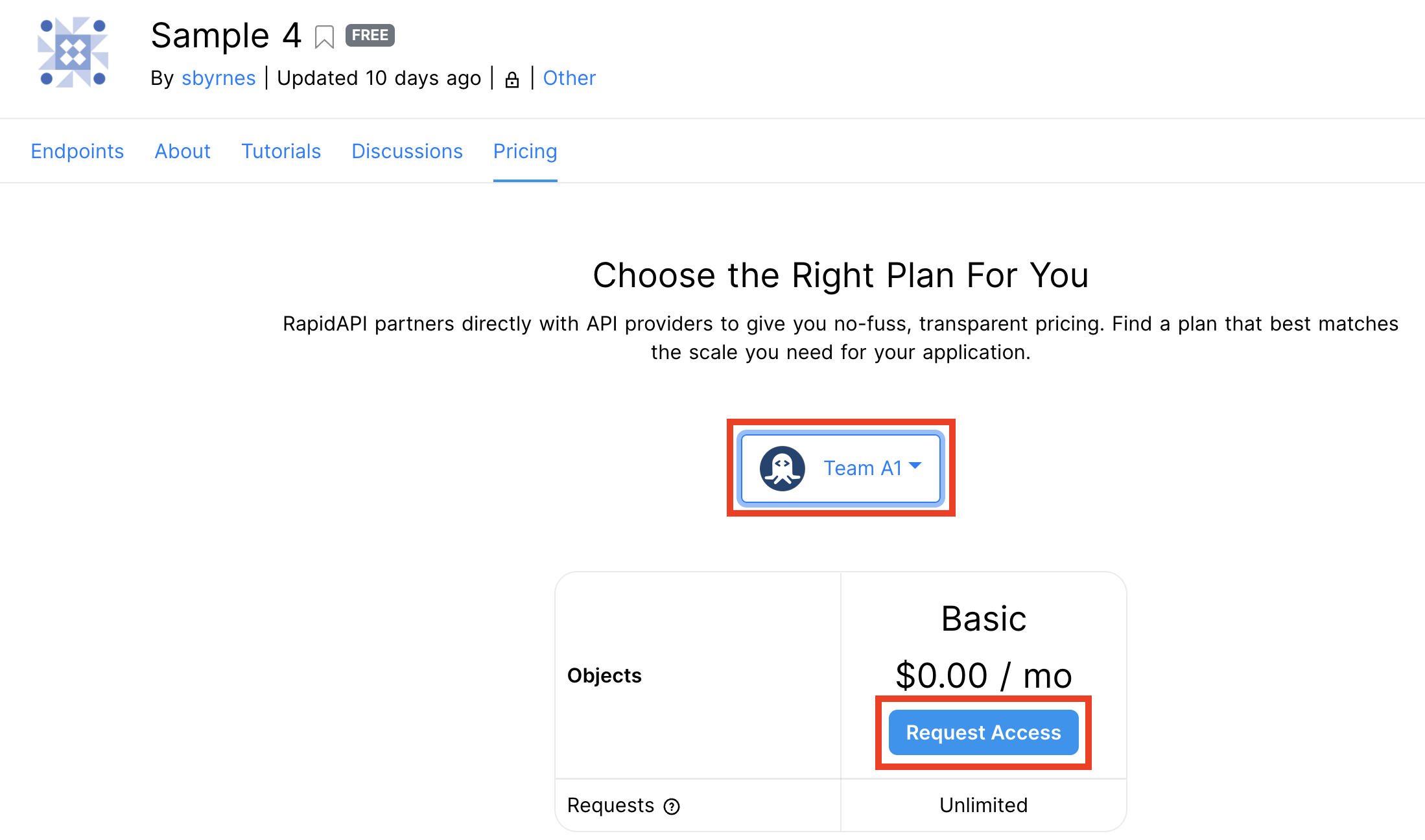
Also, from the Pricing tab for an API, the user selects a team or personal context, then clicks Request Access.

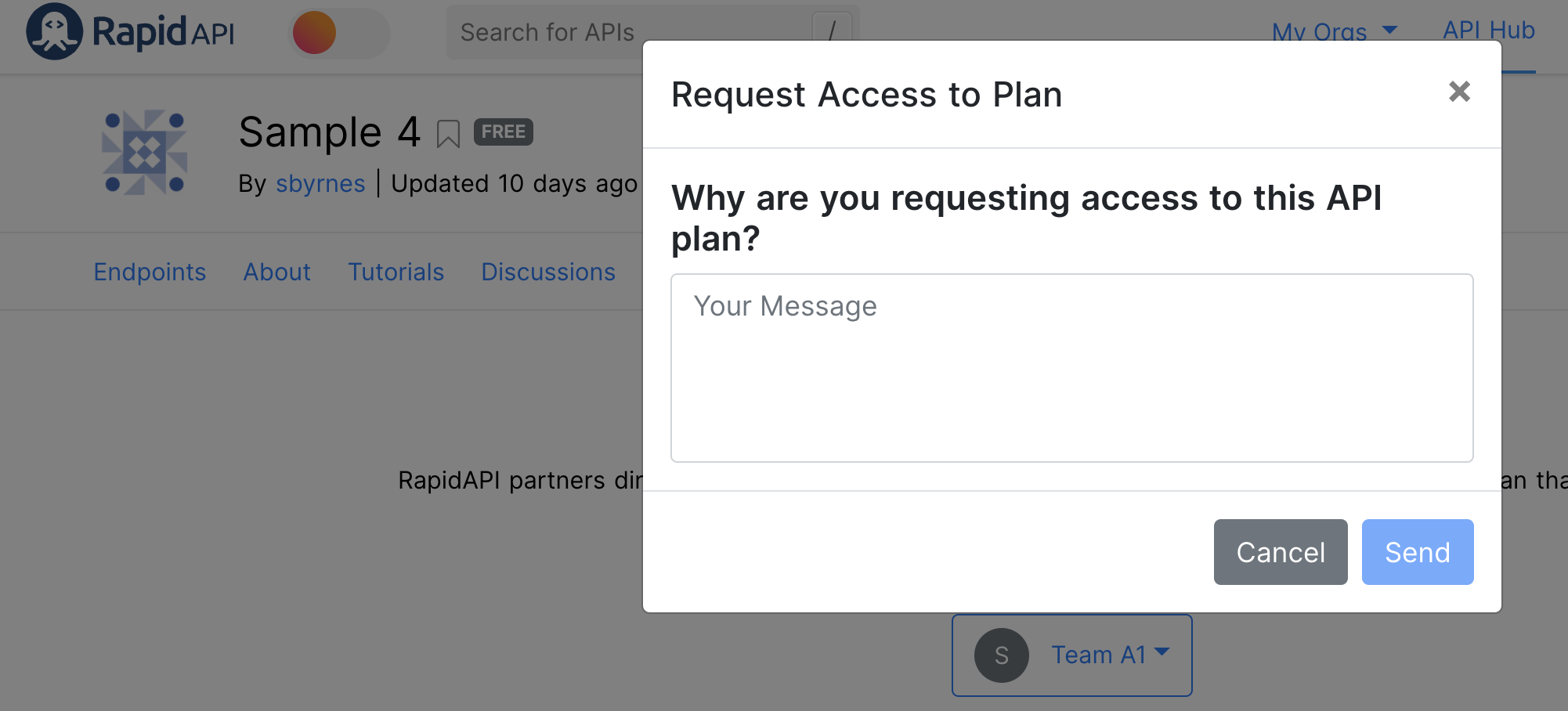
When this is selected, the question configured by the API builder will be displayed for the developer requesting access to fill in.

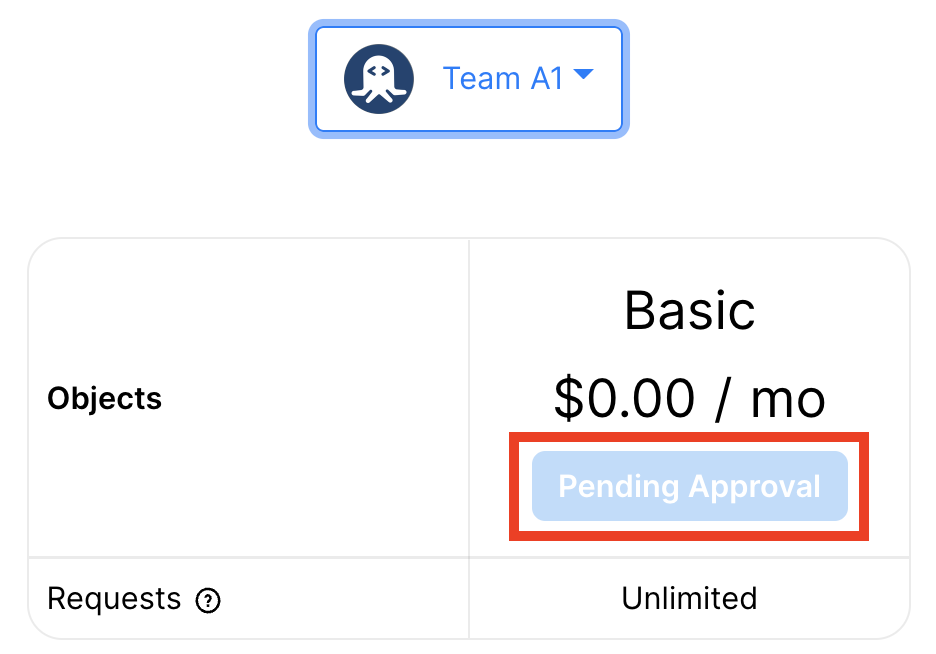
While the API consumer is waiting for approval to use the API, the Pricing tab for the requested context will contain "Pending Approval".

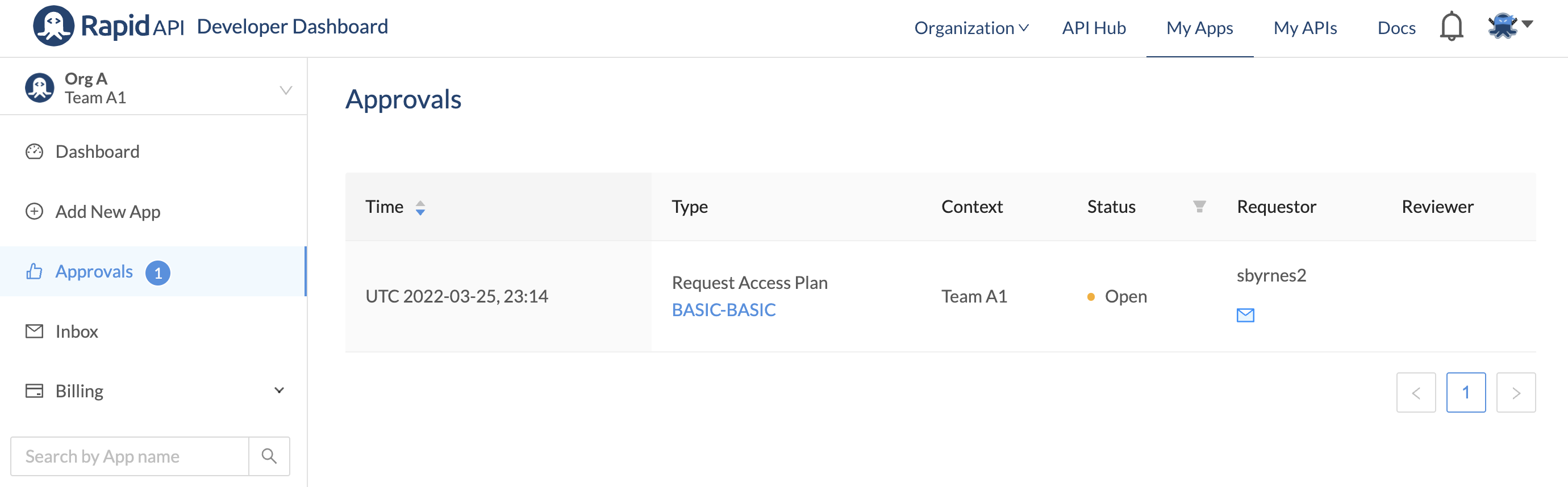
An API consumer can track their open requests by navigating to their Developer Dashboard (Apps), then clicking the Approvals tab.

When an API consumer has requested access to an API plan, the API provider is sent an email notification about the request.
Approvals centerAPI consumers can also use the Approvals link in the header to navigate to the Approvals link in the Developer Dashboard. For more information, see Header Links and Icons.
Testing an API from your browser
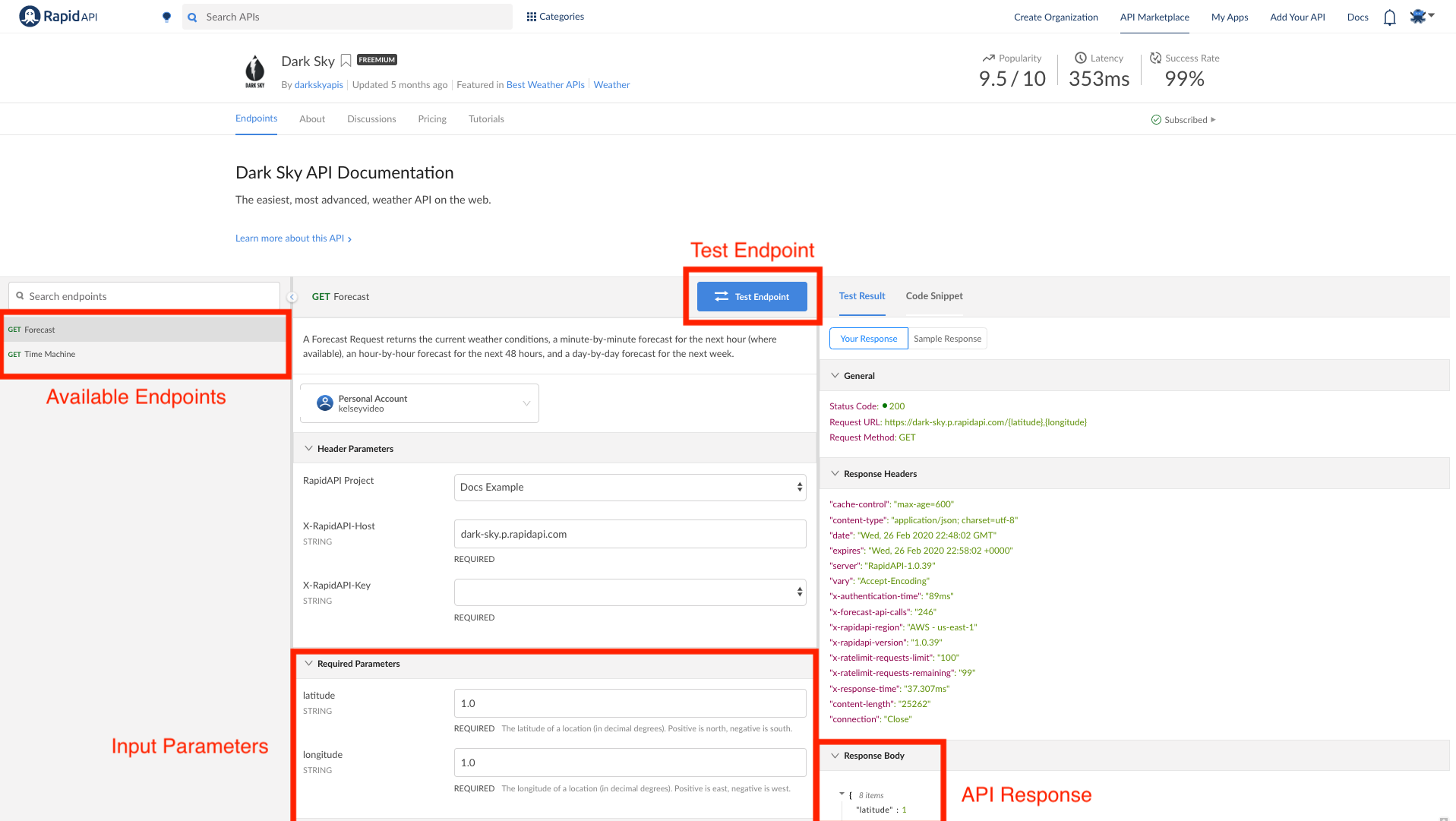
Now that you have subscribed to an API plan, you will want to head back to the Endpoints tab. From here you can test the API endpoint directly in the browser by changing the input for the endpoint. Once you make a request to the API by using the Test Endpoint button, you will also see the response directly in the browser.

Integrating the API into an application
Once you find an API you want to integrating into an application, simply switch back to the Code Snippets tab. Select the programing language your app is using and copy the code snippet right into your app.
Updated 3 months ago