Configuring a Request
Requests is a web-based API client that enables you to create, modify, and send API Requests. Changes made in Requests are automatically synced to your Rapid cloud account.
Method
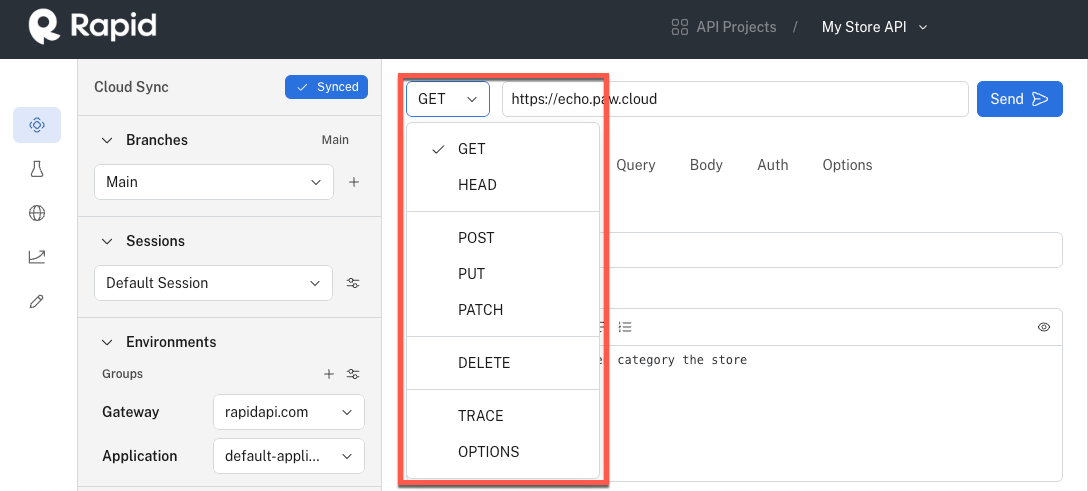
The HTTP method can be selected using the method dropdown to the left of the URL field. The full list of methods supported is: GET, HEAD, POST, PUT, PATCH, DELETE, TRACE, and OPTIONS. Click here to learn more about HTTP methods.

URL
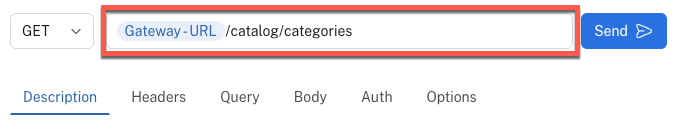
The URL field is the destination for your request. This field supports variables and other embeddable values. To access the menu of embeddable values, you can right-click in this field.

Description
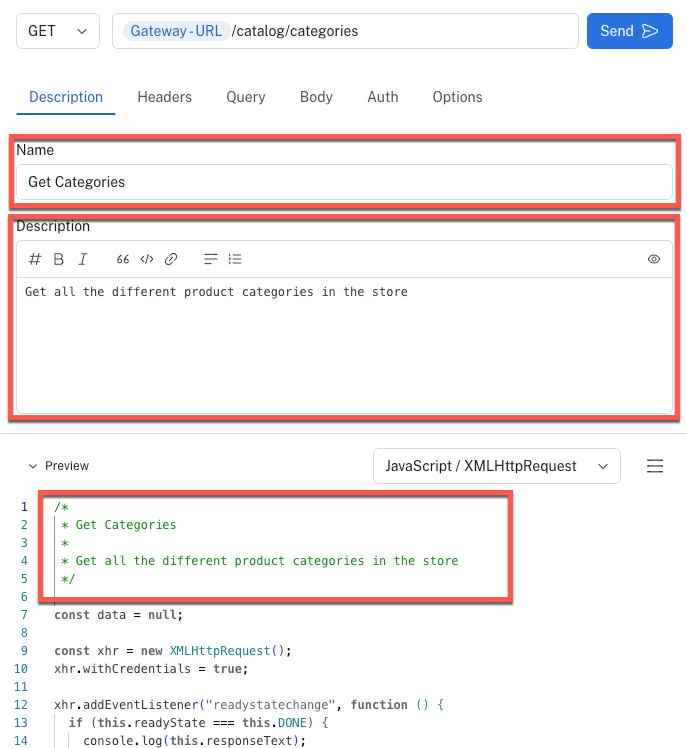
The Description tab in the Request editor is where you can configure the request's name and description (in markdown). While values adjusted in the description tab do not affect the outcome of the request, they will affect the request's export and/or sample code. The request's name and description are included as code comments in most sample code outputs visible in the preview panel.

Headers
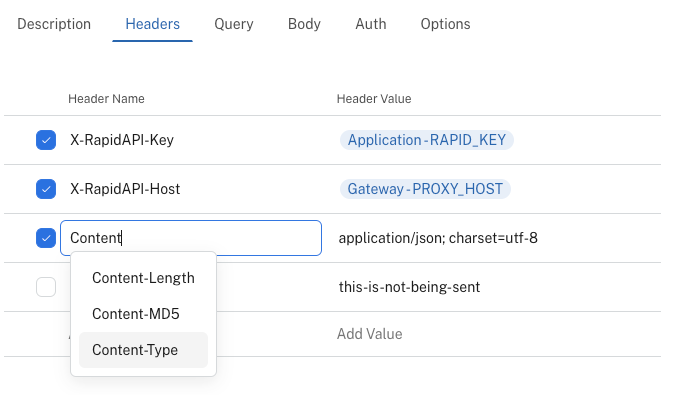
The Headers tab in the Request editor is where you can configure headers' names and values. Both the Header Name and Header Value fields support variables and other embeddable values. To access the menu of embeddable values, you can right-click in either field.
To make adding header values easier, Rapid includes a list of common header values that will show as suggestions as you begin to type in the header name field. Additionally, it is easy to toggle headers by un/checking the blue box to the left of the header's name.
You can reorder headers by clicking and dragging them; if you find you want to delete a header you can click the X that appears as you move your mouse to the right side of the header's value.

Query
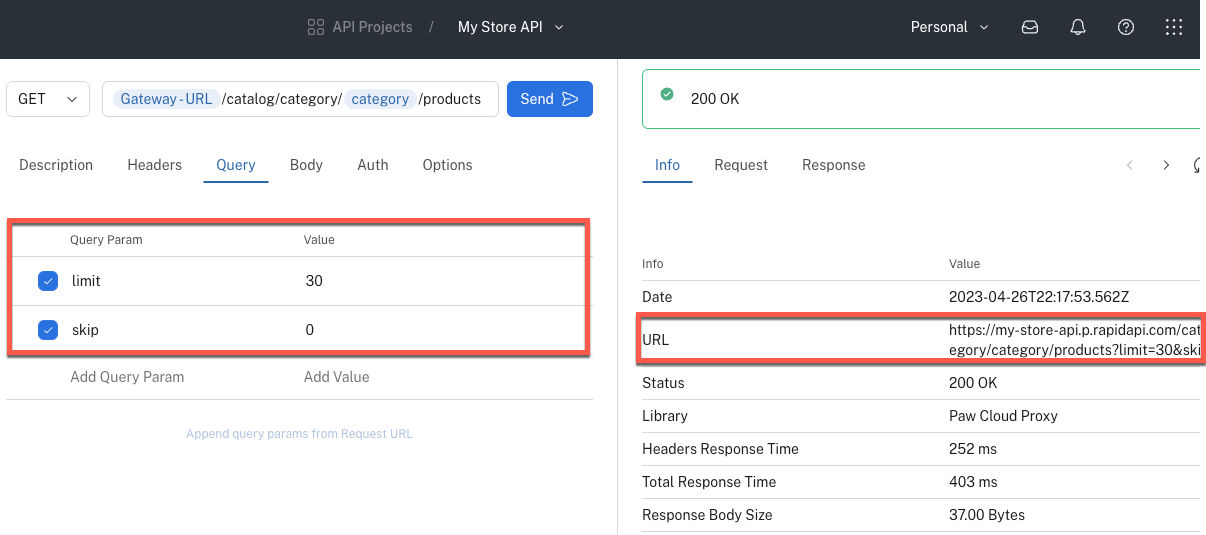
Query parameters are automatically formatted and appended to the end of the request URL. Both the Query Param and Value fields support variables and other embeddable values. To access the menu of embeddable values, you can right-click in either field.
To make adding query parameters easier, Rapid includes a list of common query parameters that will show as suggestions as you begin to type in the query param field. Additionally, it is easy to toggle query parameters by un/checking the blue box to the left of the query param's name.
You can reorder query parameters by clicking and dragging them; if you find you want to delete a query parameter you can click the X that appears as you move your mouse to the right side of the value.
Query params at the end of the URLQuery paramters set in the Query tab will not be displayed in the URL field before you send the request, however, you can view the full URL field of the request by clicking on the Info tab in the results panel (after sending the request).

Body
The Body of an API request is the primary data that is being sent to to your endpoint. The format and content of this data will depend on the API and its requirements. A request's body can be in various formats, such as JSON or text, and contain any type of data or payload. To help simplify adding different formats of data the client contains sub-tabs for the following data formats: Text, JSON, JSON Tree, Form URL-Encoded, Multipart, and GraphQL.
Not all API requests have a bodySome requests, such as GET requests, do not require a body since they simple retrieve data from a server.
Text
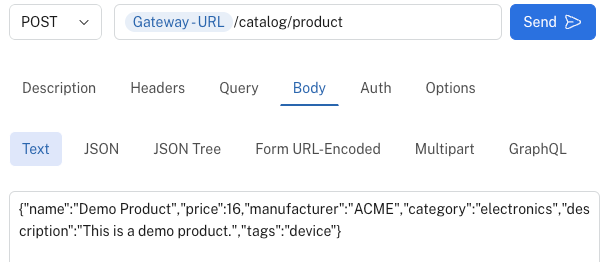
When using the text sub-tab the body data will be sent as plaintext. This field supports variables and other embeddable values. To access the menu of embeddable values, you can right-click in this field.

JSON
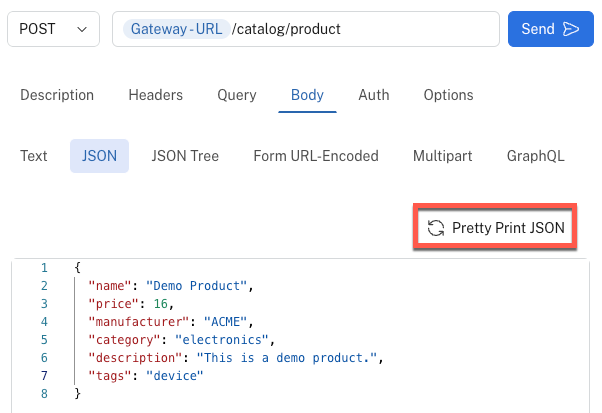
When using the JSON sub-tab the body data can be paginated and color coded for improved readability, to do this click the Pretty Print JSON option. This field supports variables but they must be referenced by being encapsulated the name in double curly brackets (e.g. {{variableName}}) or triple curly brackets (e.g. {{{variable.Name}}}) when special characters are used in the name.

JSON Tree
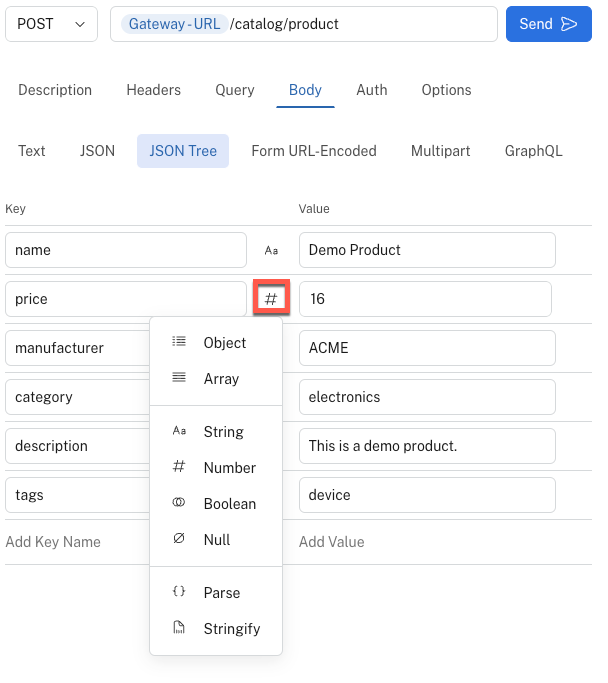
The JSON Tree sub-tab allows you to easily set the data type or format of your JSON data. You can change the data type or format by selecting the icon between the key and value (as seen below). The full list of supported data types and formats is: Object, Array, String, Number, Boolean, Null, Parse, and Stringify.
Both the key and value fields support variables and other embeddable values. To access the menu of embeddable values, you can right-click in either field.

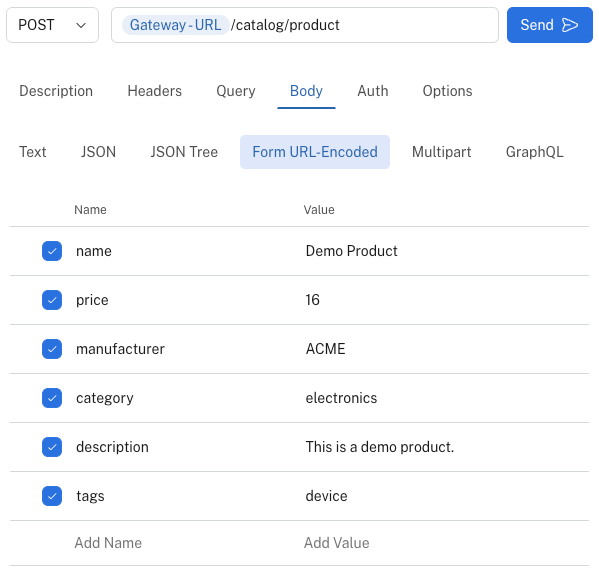
Form URL-Encoded
The Form URL-Encoded sub-tab sends form data in your request body. You can reorder the form data by clicking and dragging them; if you find you want to delete a piece of data you can click the X that appears as you move your mouse to the right side of the data's value. Both the name and value fields support variables and other embeddable values. To access the menu of embeddable values, you can right-click in either field.

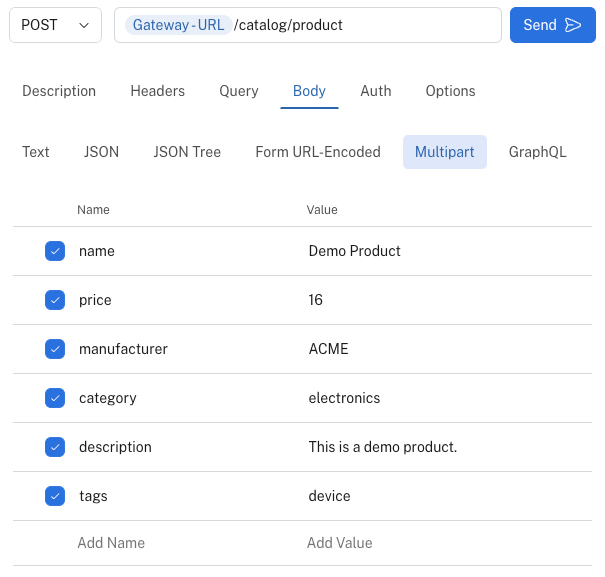
Multipart
The multipart sub-tab allows you to send multiple different forms of data in your request body. You can reorder the data by clicking and dragging it; if you find you want to delete a piece of data you can click the X that appears as you move your mouse to the right side of the data's value. Both the name and value fields support variables and other embeddable values. To access the menu of embeddable values, you can right-click in either field.

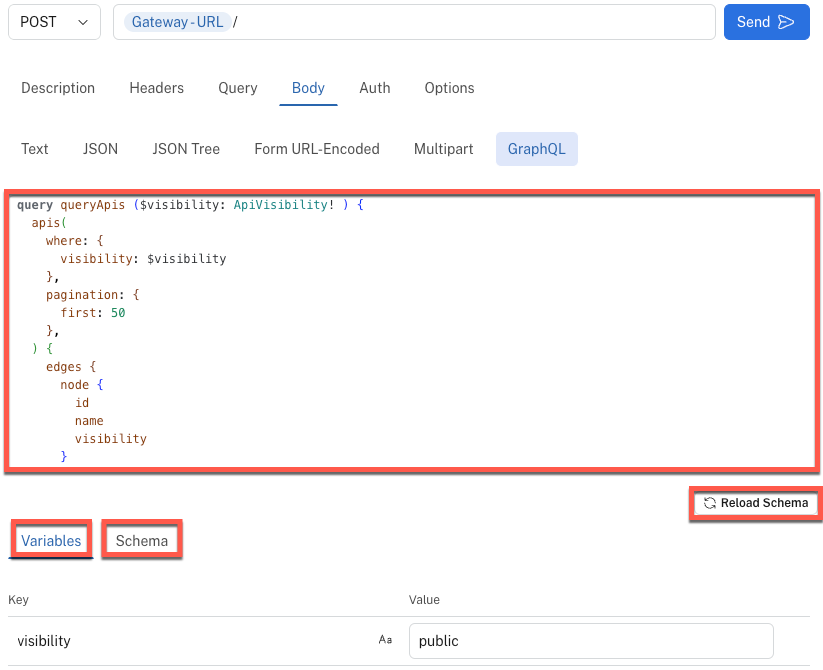
GraphQL
When using the GraphQL sub-tab the body data will be sent as GraphQL JSON. The GraphQL sub-tab is broken down into three different areas. The first box is where you can enter your query. If your query uses variables, an additional Variables tab will be displayed for you to enter the values of the variables. Lastly, the Schema tab will display the full introspected schema from your GraphQL endpoint. You can reload the schema by clicking the Reload Schema button. You can use variables in your query by encapsulated the name in double curly brackets (e.g. {{variableName}}) or triple curly brackets (e.g. {{{variable.Name}}}) when special characters are used in the name. In GraphQL queries, it is recommend that you encapsulate all variables with triple curly brackets. Within the Variables tab you can use variables and other embeddable values. To access the menu of embeddable values, you can right-click in value field.

Auth
API authentication is important because it allows the endpoint to determine who the client is and whether the client is authorized to access the requested data. Rapid makes API authentication easy by supporting many of the common API authentication types used today. Within the Auth tab of the Request editor you can configure one of the following API authentication types: None, Basic, Bearer OAuth1, or OAuth2.
Only one Auth type is supported at a timeIf you set an Auth type and then attempt to switch to another Auth type a warning message will appear where you need to confirm you want to erase the values and switch Auth types.
None
If your authentication type is set to None no additional authentication headers will be sent as part of your request.
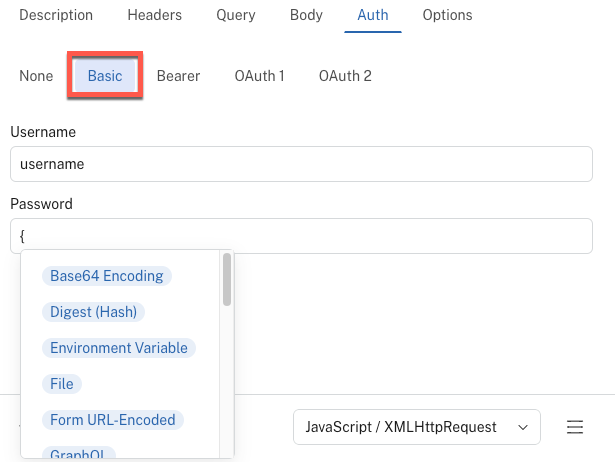
Basic
To use basic auth in an API request, the client includes an authorization header in the request with the value "Basic" followed by a base64-encoded string that represents the username and password. You can set theUsername and Password fields in the Basic sub-tab. These fields support variables and other embeddable values. To access the menu of embeddable values, you can right-click in either field.

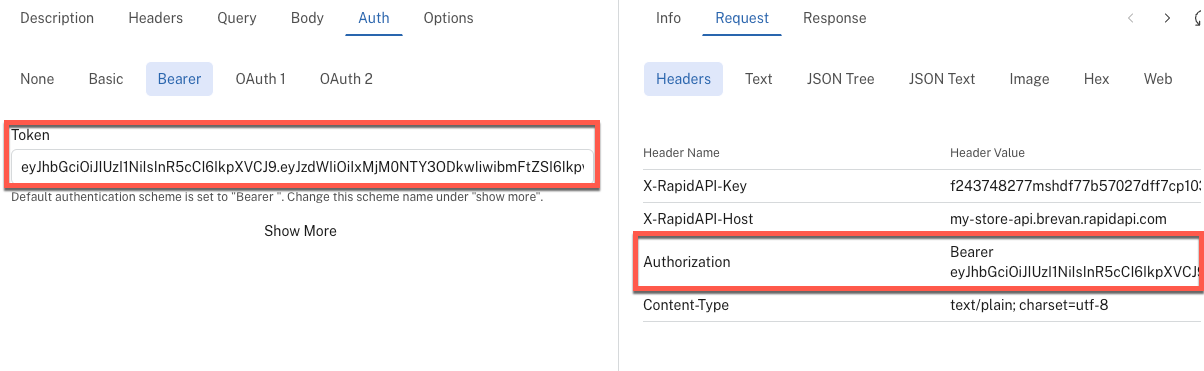
Bearer
In the Bearer sub-tab the default authentication scheme is set to "Bearer". When you enter a token in the bearer sub-tab the client will send it as an Authorization header with Bearer pre-pended to the front of the token. The token field supports variables and other embeddable values. To access the menu of embeddable values, you can right-click in the token field.

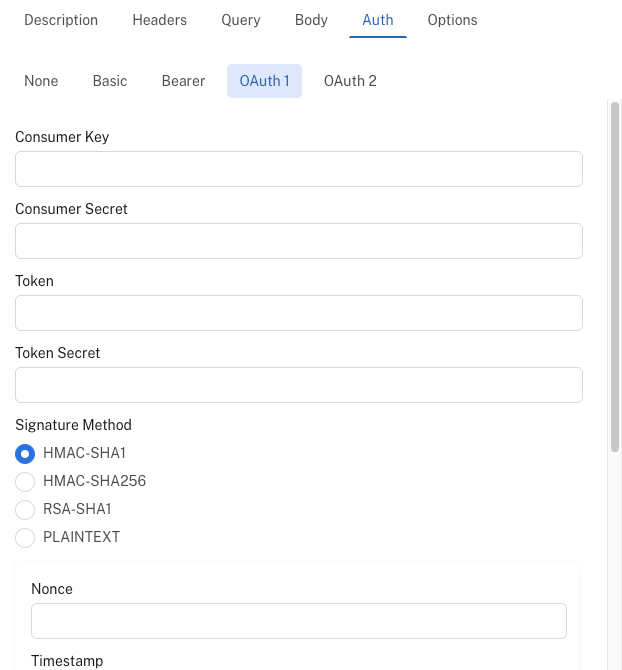
OAuth1
The OAuth1 sub-tab contains fields for the following parameters: Consumer Key, Consumer Secret, Token, and Token Secret. Each of these fields support variables and other embeddable values. To access the menu of embeddable values, you can right-click in any of the fields. Additionally, you can set the Signature Method to one of the following types: HMAC-SHA1, HMAC-SHA256, RSA-SHA1, or PLAINTEXT.
In the Show More menu on the OAuth1 sub-tab you can set the Nonce, Timestamp, Callback URL, and Additional Params fields in addition to adding a Body hash. You can learn more about OAuth1 here.

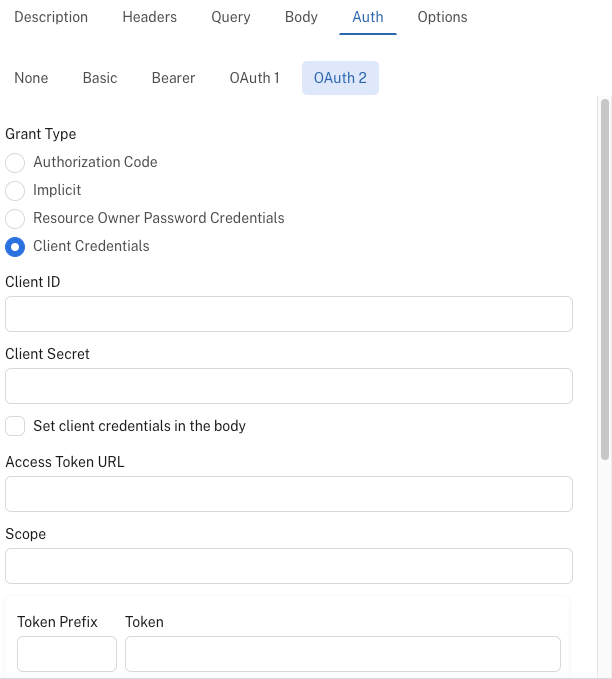
OAuth2
The OAuth2 sub-tab allows you to toggle between the following grant types: Authorization Code, Implicit, Resource Owner Password Credentials, or Client Credentials. As you switch between each grant type the context of which fields you can set will automatically adjust. Each of these fields support variables and other embeddable values. To access the menu of embeddable values, you can right-click in any of the fields.
In the Show More menu on the OAuth2 sub-tab you can toggle Strict Mode and add additional checks on responses. You can learn more about OAuth2 here.

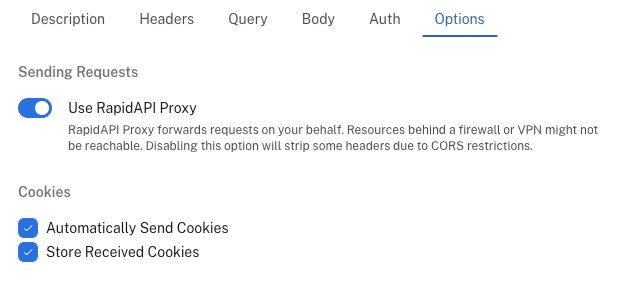
Options
In the Options tab you can configure wether your request is sent using the Rapid Runtime (default) and how Cookies are handled.
When using the Rapid Runtime, requests forwarded on your behalf. Resources behind a firewall or VPN might not be reachable. Disabling this option will strip some headers due to CORS restrictions.
Cookies are sent as a header in the request (default), you can change this by adjusting the Automatically Send Cookies toggle.
Any values returned in the "set-cookie" header of a response are stored (default), you can change this by adjusting the Store Received Cookies toggle.

Updated 8 months ago