Looping Over Results
You may get an array back from an API and wish to check some property in each array element. For example, you get a list of products from the MyStore API, and for each one of them, you may want to validate the following:
- That the product has an ID
- That the product name is a string
- That you can call GET
/product/{{productID}}/and get back the manufacturer of the product
All of these can be accomplished using the Loop ForEach step in your test. In this step, specify the array's name and the variable that will store the array element you are looping over.
For instance, let's say that the endpoint GET /products returns the following response body:
{
"products": [
{
"id": 20785,
"name": "tree",
"category": ""
},
{
"id": 20792,
"name": "tree",
"category": ""
},
{
"id": 20797,
"name": "tree",
"category": ""
},
{
"id": 20804,
"name": "tree",
"category": ""
},
{
"id": 20815,
"name": "tree",
"category": ""
},
{
"id": 20816,
"name": "tree",
"category": ""
},
{
"id": 20821,
"name": "tree",
"category": ""
},
{
"id": 20827,
"name": "tree",
"category": ""
},
{
"id": 20828,
"name": "tree",
"category": ""
},
{
"id": 20833,
"name": "tree",
"category": ""
}
],
"summary": {
"count": 598915
}
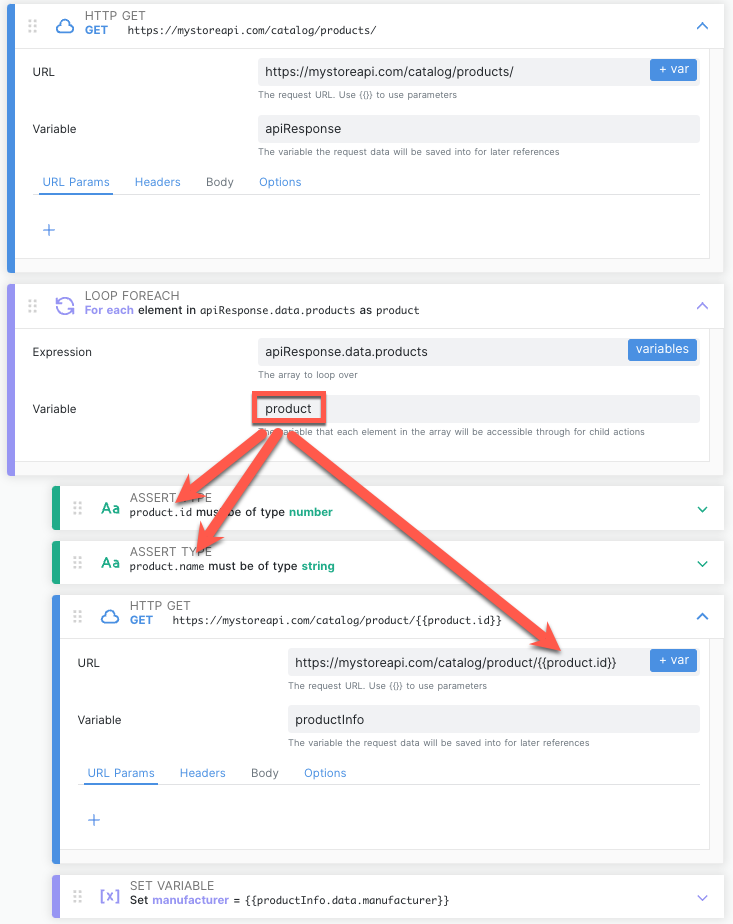
}The action for looping over this array and validating its results will look like this:

Updated 7 months ago
