Request
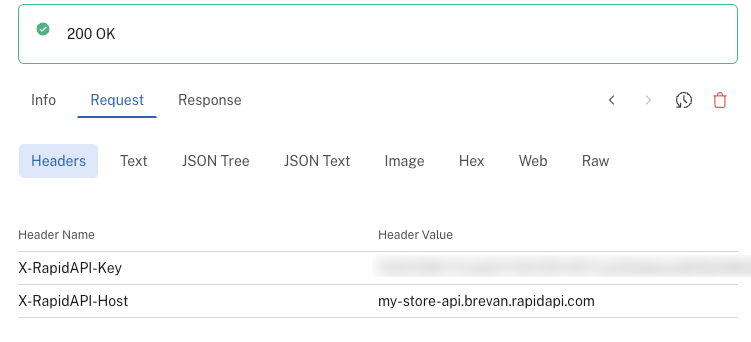
The Request tab in the Results Panel is useful for viewing your request's details. The details of the request are broken into the following sub-tabs:
- Headers displays the name and value of each header in the request.
- Text displays the text sent in the body of the request.
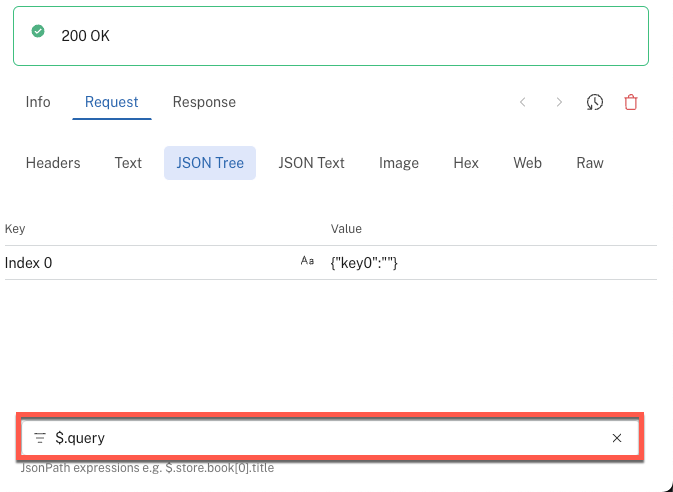
- JSON Tree displays the JSON data sent in the body of the request. This data is presented in a chart with three columns: key, data type (object, array, string, number, boolean, null), and value.
- JSON Text displays the JSON data sent in the body of the request. This data is presented in JSON format.
- Image displays image data sent in the body of the request.
- Hex displays the entire request (including headers) as hex data.
- Web displays the body of the request rendered as a static webpage.
- Raw displays the entire request (including headers) as raw XML data.
Empty sub-tabsSome sub-tabs may not be populated if there is no data of that sub-tab type in the request.

Filtering a JSON request
When viewing a request in either the JSON Tree or JSON Text sub-tab there is a JSON filter at the bottom of the tab. You can enter a JSON Path expression (e.g. $.categories.category[0]) to filter against the request body.

Updated 8 months ago