Collections
Create groups of public APIs to display on the API Hub page.
API collections can be used to group together public APIs with a common characteristic.
An API can appear in multiple collectionsIt is possible for one API to appear in multiple collections. This is unlike API Categories, where an API can only have a single API category associated with it.
APIs in a collection must be publicOnly public APIs and spotlights can appear in collections. Private APIs can not be displayed on the API Hub page collections.
Creating and editing collections
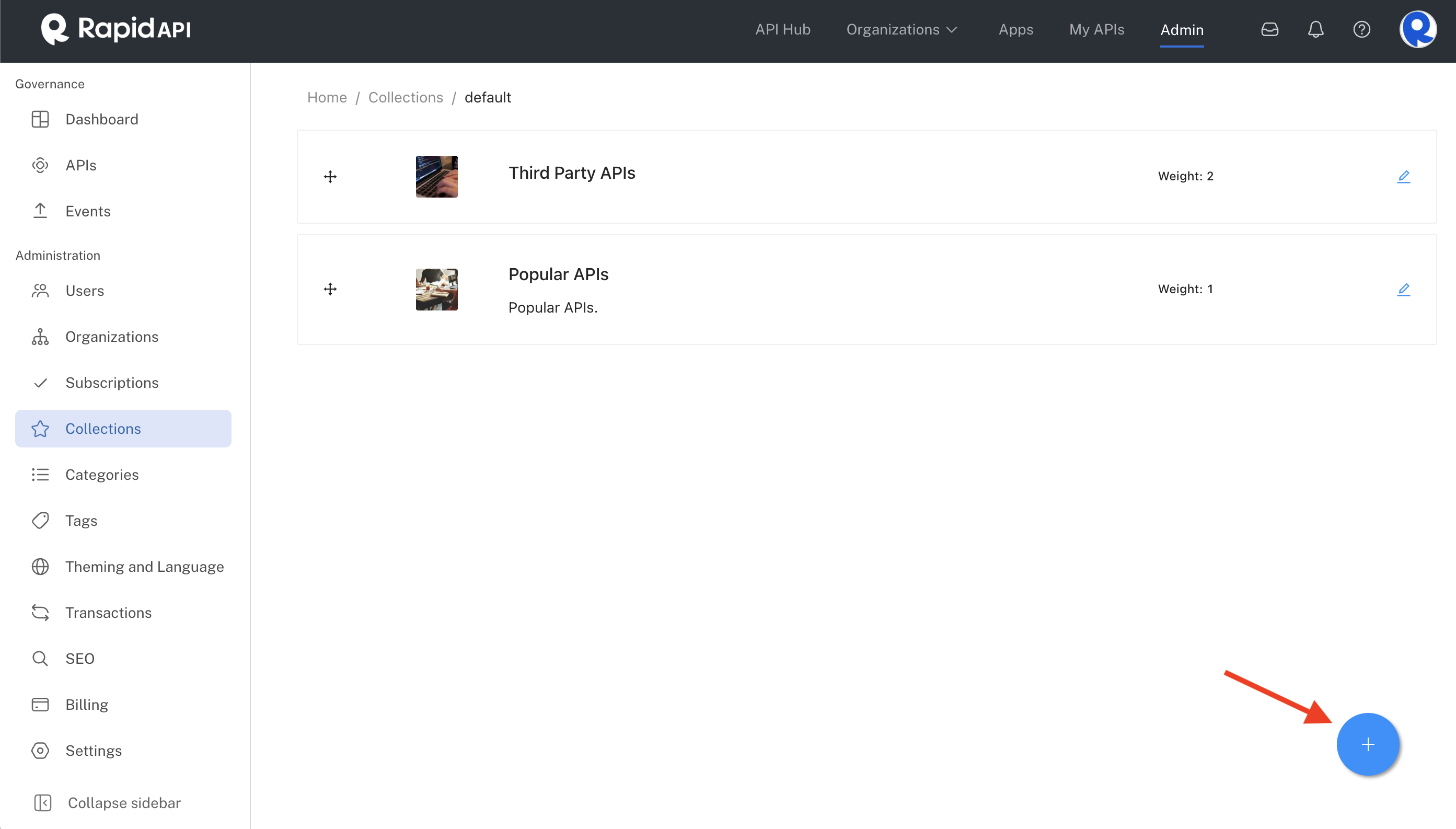
To create an API collection, first navigate to your Admin Panel, then select the Collections tab.
Under the Collections tab, select the + in the bottom right corner.

Admin Panel Collections tab
Editing and deleting collectionsTo edit a collection, click the pencil icon to the right of the collection name on the Collections tab (see screenshot above). Then click Edit and add or modify your details. Make sure to scroll down and click Update Collection after editing a collection.
You can change the collection's display order/weight by dragging and dropping the + icon to the left of the collection name (see screenshot above).
You can delete a collection by clicking the pencil icon associated with the collection, scrolling down, and clicking Delete Collection.
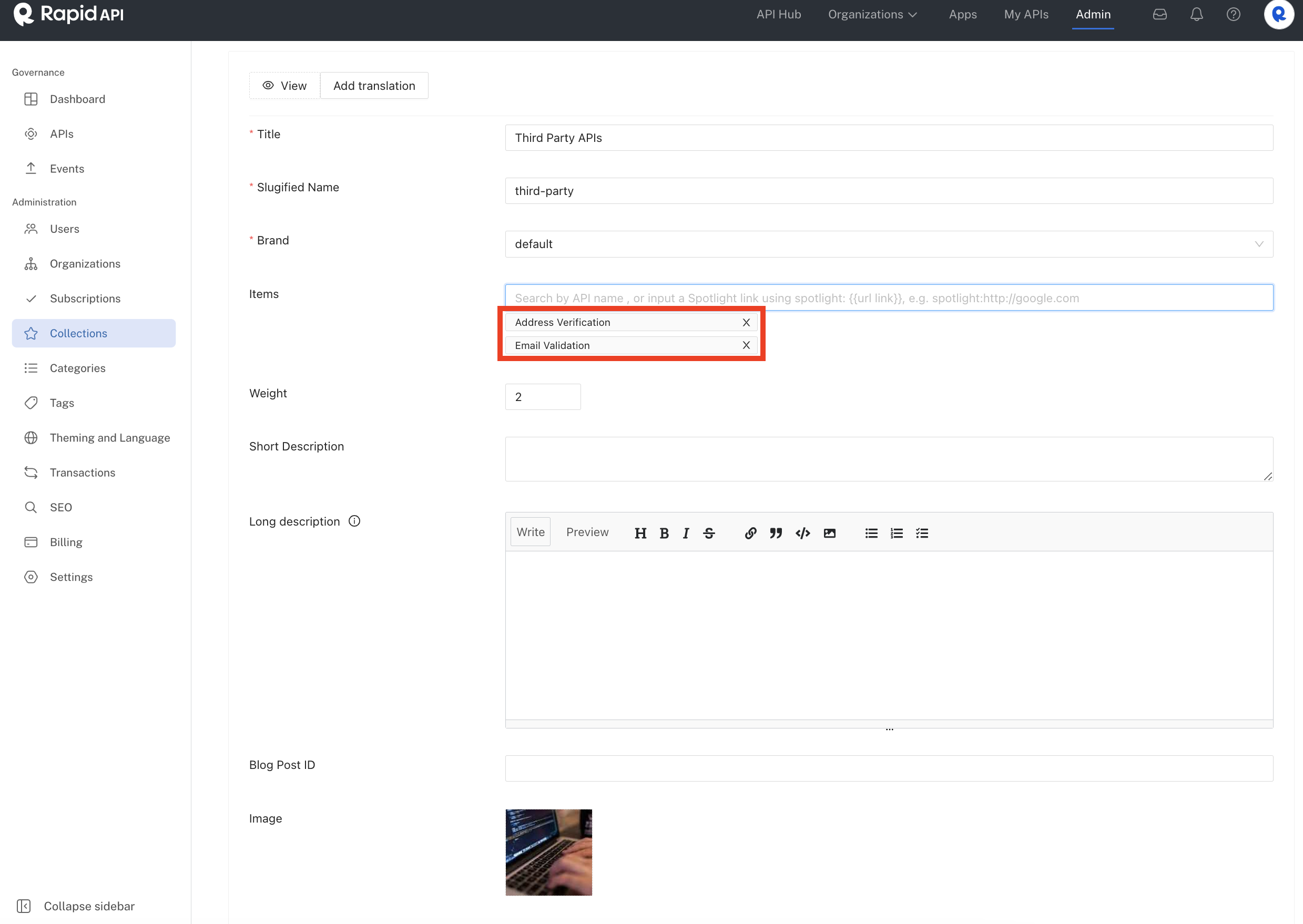
You can define the following information:
|
|
|
|
|
|
|
|
|

Drag and drop to change the order of Items. The top item appears first in the collection.
Collection spotlights
When grouping together specific APIs, you may want to include related resources such as blogs or tutorials. These can be helpful when exploring the API collection. Collection spotlights enable you to embed external url links within an API collection.
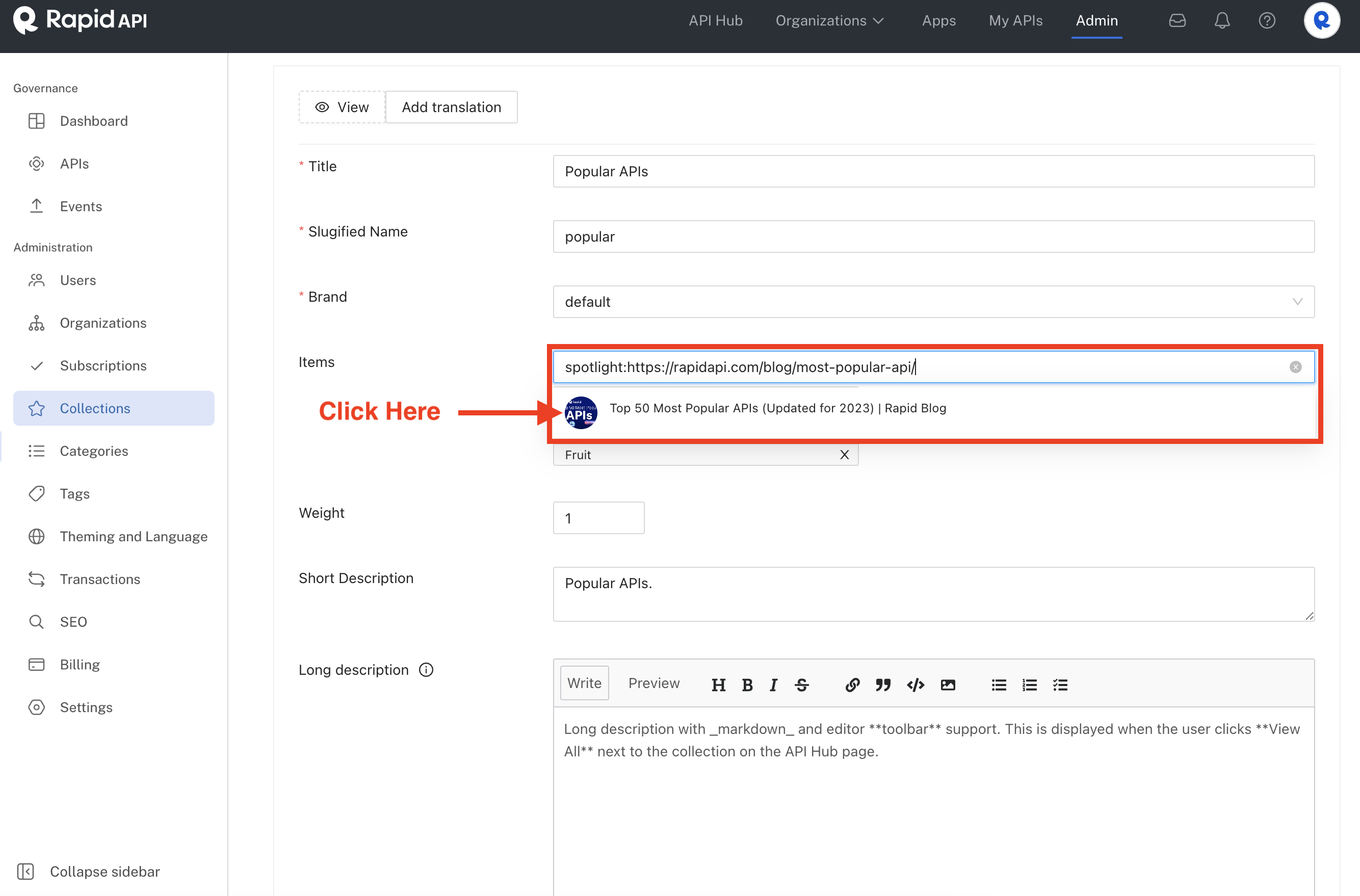
To add a collection spotlight, add or edit the collection and in the Items field, enter information in the following format:
spotlight:https://YOUR URL
Tips on adding spotlightsTo add the spotlight to the collection, make sure to click on the icon or text that appears when you enter a URL (see screenshot below). Also make sure to scroll down and click Update Collection if you updating an existing collection.

Adding a spotlight to a collection.
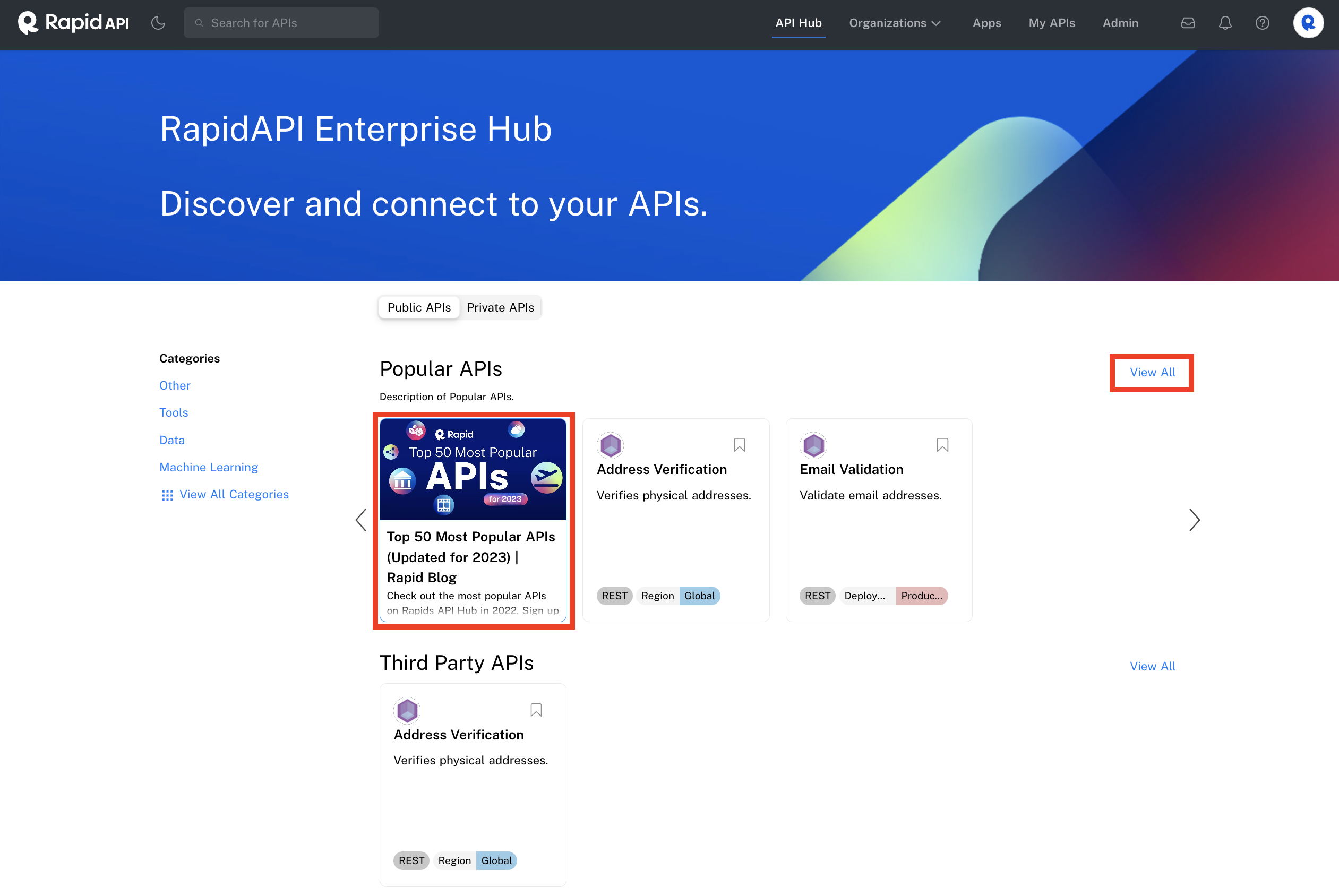
Once a spotlight has been added to a collection, it will be display as a card within the collection on the API Hub page.

A spotlight added to a collection. Click View All to see collection details.
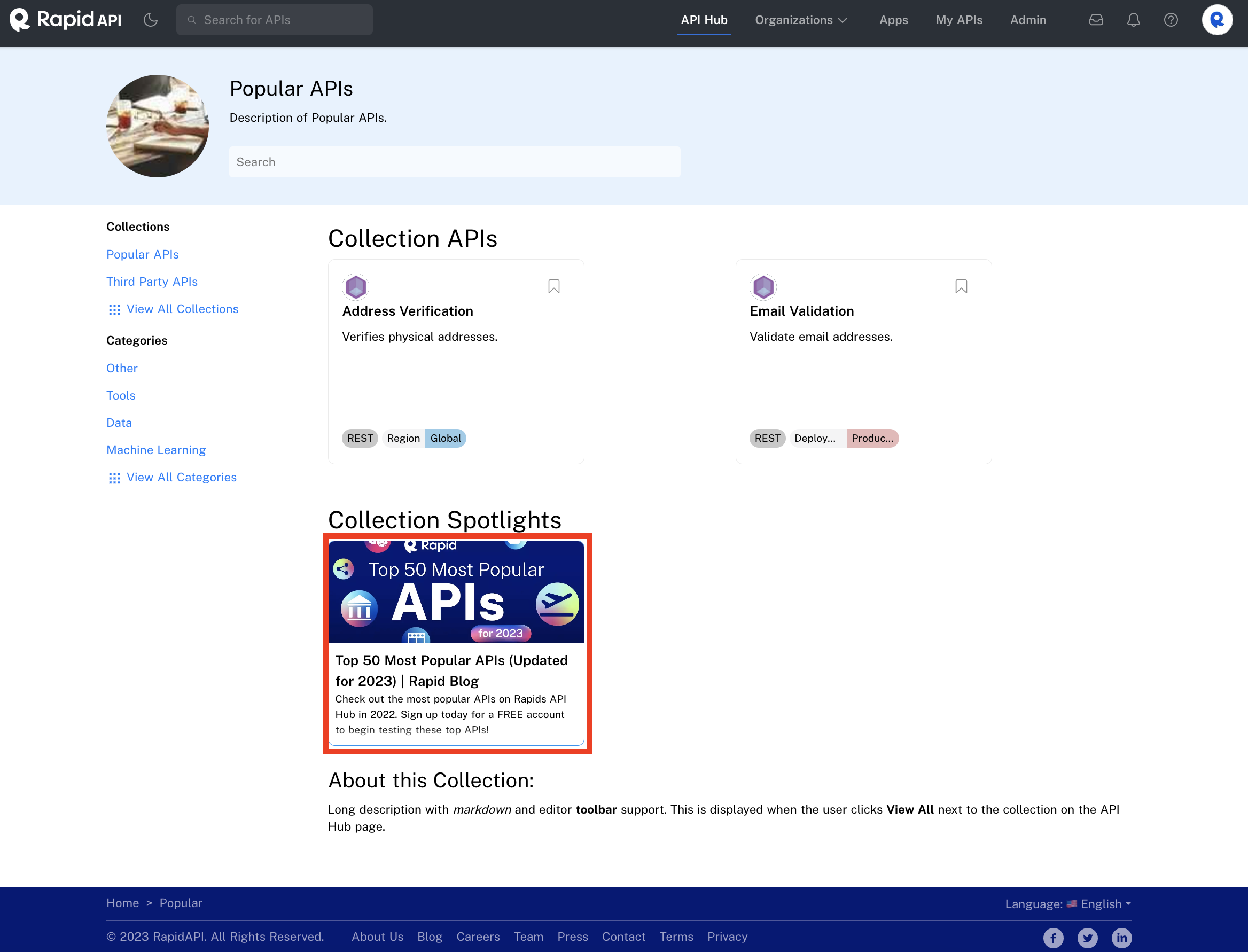
If the API consumer clicks View All next to the collection (see above), they will see the collection under Collection Spotlights (see below).

Collection spotlights when viewing a collection's details.
Updated 8 months ago