Looping over Results
In some cases, you may get an array back from an API and wish to check some property in each of the array elements. For example, let's say you get a list of tweets from an endpoint. For each one of them, you may want to validate:
- That it has a tweet ID
- That it has a tweet body which is a string
- That you can call GET
/tweet/:tweetId/commentsand get back comments for the tweet
All of these can be accomplished by using the Loop.forEach action in your test. In this action, you specify the name of the array and the variable that will store the array element you are looping over.
For instance, let's say that the endpoint GET/tweets returns the following response body:
{
"count": 1741,
"pages": 349,
"tweets": [
{ "id": 0, "body": "My First Tweet", userId: 181 },
{ "id": 1, "body": "Make america great again!", userId: 201 },
{ "id": 2, "body": "Just discovered RapidAPI and lovin it", userId: 100 },
{ "id": 3, "body": "Check out this amazing banana bread recipe", userId: 315 },
{ "id": 4, "body": "Tips on spreads for banana bread?", userId: 315 }
]
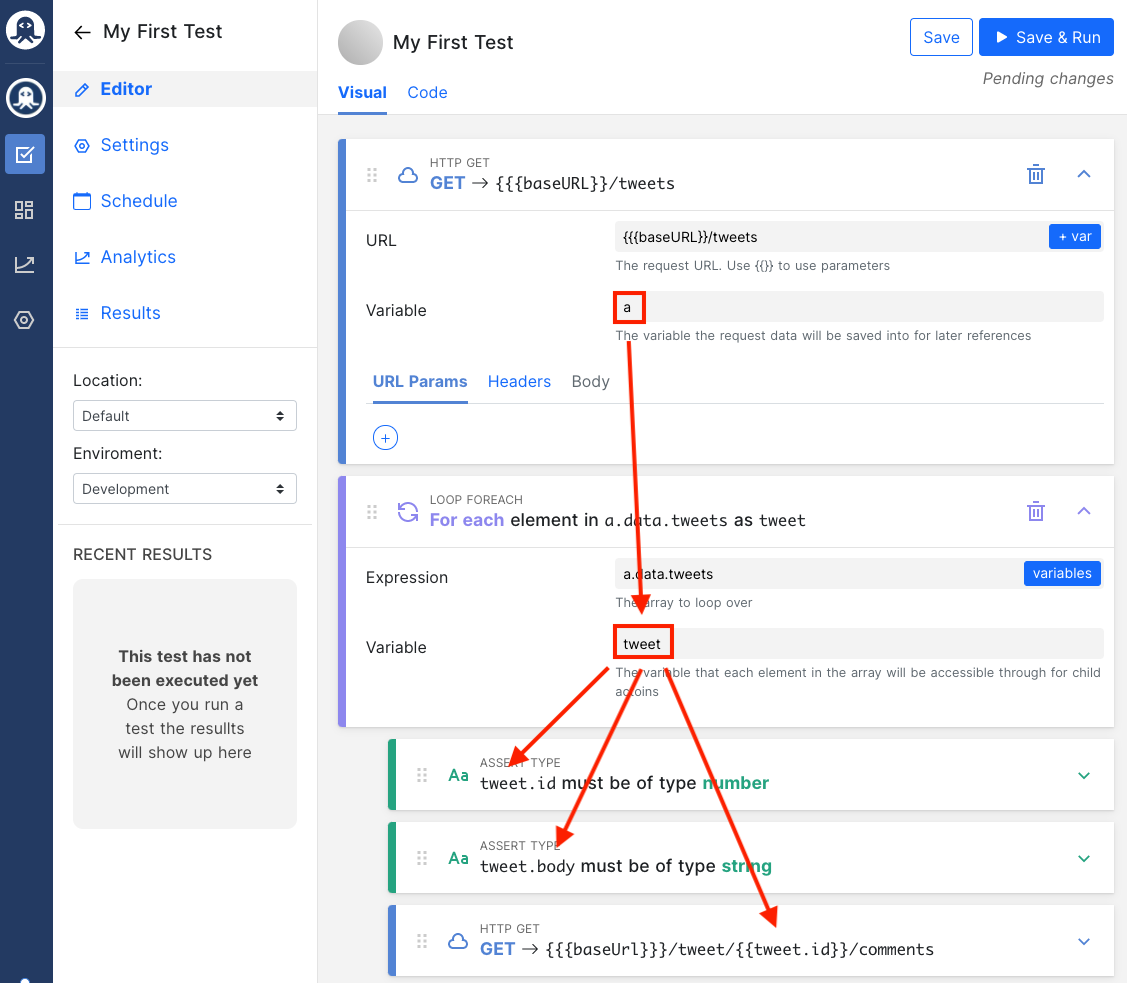
}The action for looping over this array and validating it's results will look like this:

Updated 8 months ago